开始搭建
hexo 是啥
A fast, simple & powerful blog framework
这是官方的一句话。总之,hexo 是一个快速、简洁且高效的博客框架。hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
点击这里,去往hexo 大本营
安装 nodejs
点击这里,下载并安装 nodejs
安装 git
点击这里,下载安装 git
安装完成之后,双击Git Shell,打开 git 的命令行界面
安装 hexo
OK,在命令行输入
1 | # 对了,建议设置淘宝的npm源 |
然后找个地儿,新建个目录,比如:hexo,cd hexo进入hexo目录,接着输入命令:
1 |
|
本地查看
1 | # 生成public静态文件 |
打开浏览器,访问localhost:4000查看效果
上面的两个命令是简写的形式
hexo g 即 hexo generate
hexo s 即 hexo server
具体可以查阅 hexo 官网文档
部署到 github pages
登陆 github,点击右上角New repository,name必须和用户名保持一致,比如:junehu.github.com
打开本地 hexo 配置文件_config.yml,如下:
1 | deploy: |
然后执行命令,
1 | # 清除public目录 |
再插一句
新版本的 hexo 生成 categories 和 tags 的方法:
1 | hexo new page tags |
执行上述命令会在source目录下生成tags目录和目录下的index.md文件,以及categories目录和目录下的index.md文件
打开index.md文件,修改 title 那一行,将title改为type
之后执行hexo cl和hexo g重新生成 public 静态文件
最后再插一句
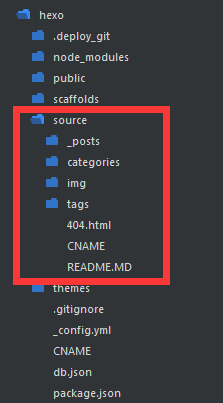
github 需要个默认的READM.MD,而 github pages 需要个CNAME文件,还有就是博客难免有些图片,这个时候,就需要 source 目录了,直接上个图,就懂了。

调整下hexo的配置_config.yml
1 | skip_render: README.md |